segunda-feira, 9 de setembro de 2013
Comentarios, Autor e marcadores abaixo do título do post
Ooi meus amores! Hoje vim ensinar para vocês como colocar os links "x Comentários", "Postado por" e "Marcadores", abaixo do título dos posts. Eles geralmente ficam no final do post, mas é possível movê-los de lugar modificando alguns códigos do seu blog. O resultado será parecido com esse:
 |
Blog Dreams Color PinkVamos lá?
Este tutorial mexe com códigos bem extensos, então preste bastante atenção e faça download do modelo do seu blog antes. Assim, se algo der errado é só restaurar como estava antes.
|
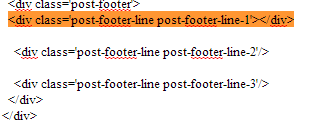
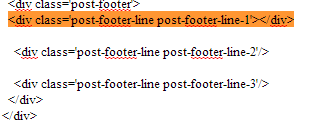
Agora abra o modelo HTML do seu blog aperte Ctrl+F e procure por: <div class='post-footer-line post-footer-line-1'> Irá mostrar dois resultados, o que queremos para este tutorial é o primeiro (1 de 2)
Você verá vários códigos depois deste que procurou. Selecione tudo desde <div class='post-footer-line post-footer-line-1'> até </div> e apague. Deve ficar assim:

Agora aperte Ctrl+F novamente e procure por:
<div class='post-header'>
Novamente teremos dois resultados, mas o que nos interessa é o primeiro. Abaixo dessa linha que você procurou, cole o seguinte código:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.commentLabelFull/>:
</a>
</b:if>
</b:if>
</b:if>
</span> | <span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' itemprop='author' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'><data:post.author/></span>
</b:if>
</b:if>
</span> | <span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span> <span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
Visualize se está tudo certo e salve. Para personalizar os links é só colar o código a seguir acima de ]]></b:skin> :
.post-header { text-align: center; /*Alinha no centro*/
font-size: 11px; /*Tamanho da fonte*/
border-bottom: 1px dashed #000; /*Borda inferior*/}
.post-header a { color: #000 !important; /*Cor dos links*/}
.post-header a:hover {color: #fff !important; /*Cor dos links ao passar o mouse*/}
Viram é bem facil e eu espero que todos consigam fazer! :)
Um beijão e qualquer dúvida deixem nos comentários!

Assinar:
Postar comentários (Atom)



0 comentários:
Postar um comentário